MT4に画像を表示

このテクニックを使うとインジケーターにロゴやリンク画像を表示させることが出来ます。これにより自分で開発したインジケーターの著作権をアピールすることも可能ですね。
さらにPayPal連携機能と組み合わせればここから課金するシステムも作れちゃいます。
ただしMT4はチャート上にこういった画像を表示させることに向いたソフトではありませんので、それなりの下準備が必要です。

好きな画像をBMP(24ビット)形式に変換する
今回の方法は、表示させたい画像を24ビットのBMP画像に変換する必要があります。
この変換は、Windowsに標準でインストールされているペイントソフトを使って行うことができます。
まずは標準のペイントソフトで画像を整えよう
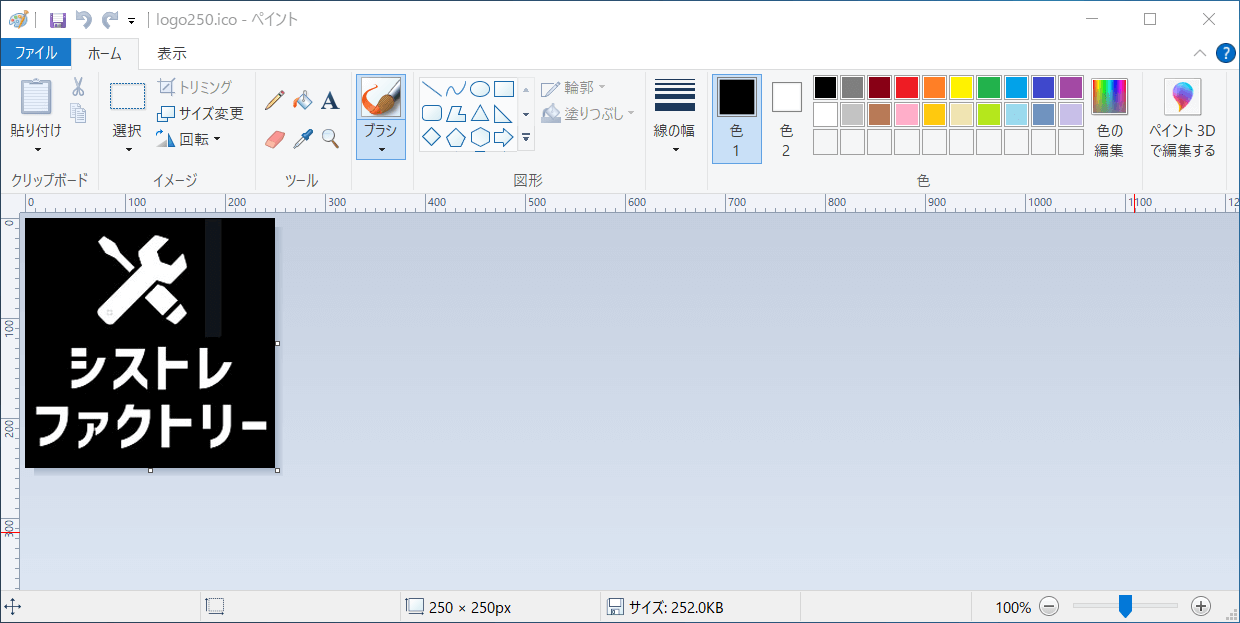
 まず左上の【ファイル】メニューからMT4に表示したいファイルを開いておきます
まず左上の【ファイル】メニューからMT4に表示したいファイルを開いておきます
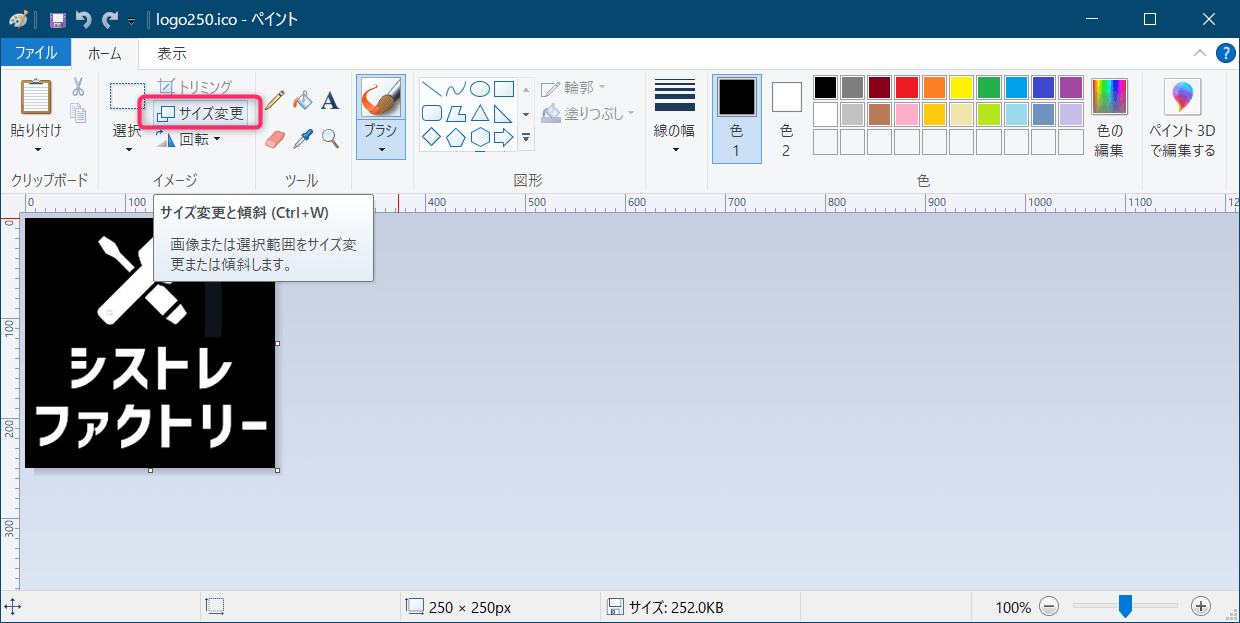
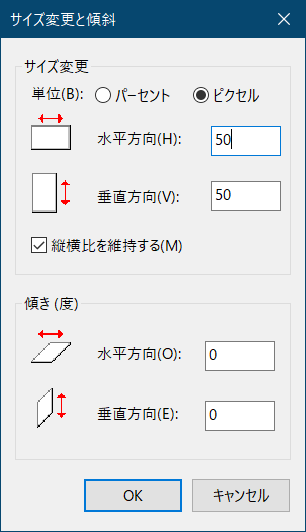
 ホームメニューの【サイズ変更】で表示したいサイズに変更します
ホームメニューの【サイズ変更】で表示したいサイズに変更します

こちらからお好みのサイズに調整しておきます
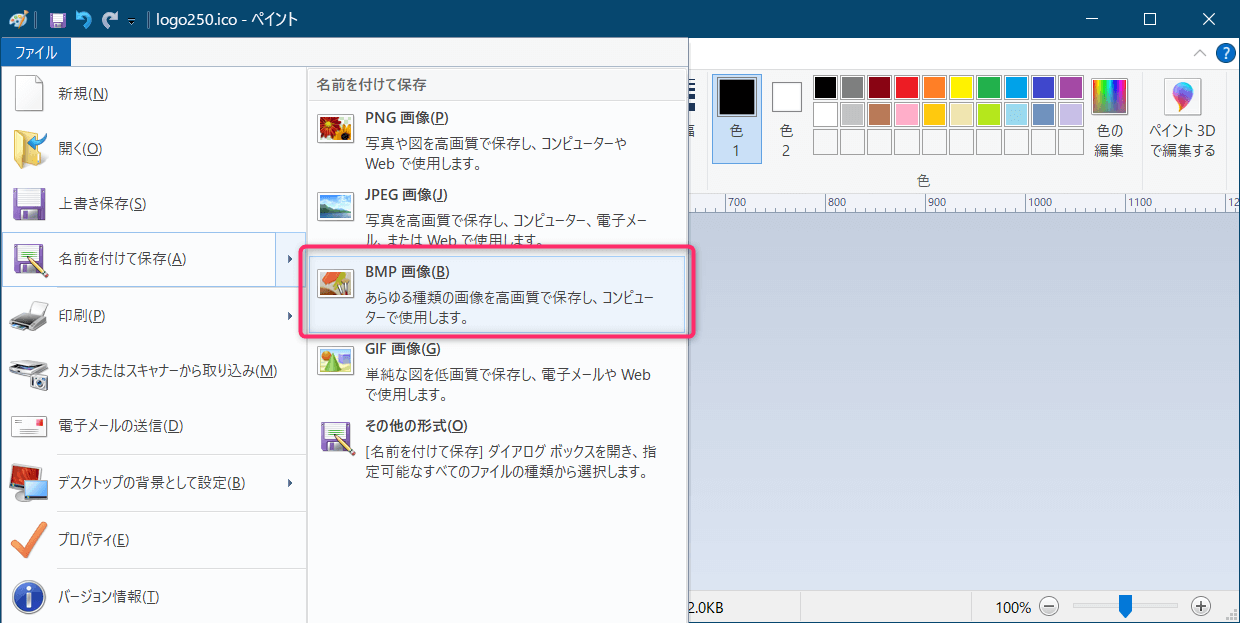
 サイズを変更したら、左上の【ファイル】から【名前を付けて保存】を選び、BMP画像を選択します
サイズを変更したら、左上の【ファイル】から【名前を付けて保存】を選び、BMP画像を選択します
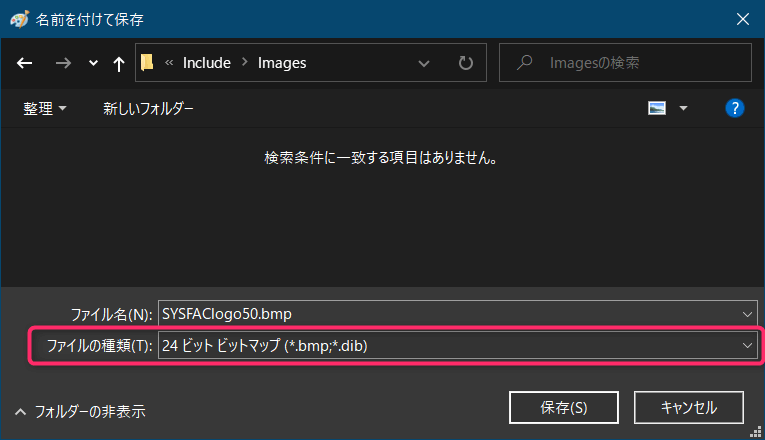
 保存する場所を選択します。今回は【MQL4/Include/Images/】に【SYSFAClogo50.bmp】というファイル名で保存します。ここでファイルの種類が【24ビット ビットマップ】になっているか確認し、保存ボタンを押します。
保存する場所を選択します。今回は【MQL4/Include/Images/】に【SYSFAClogo50.bmp】というファイル名で保存します。ここでファイルの種類が【24ビット ビットマップ】になっているか確認し、保存ボタンを押します。
続いてソースコードを書き込んでいきましょう
#include <MQLAuth.mqh>
#resource "\\Include\\Images\\SYSFAClogo50.bmp"
#property copyright "©2020 MT4ツール製作【シストレファクトリー】"
#property link "https://interactivebrokers.work/"
#property version "1.00"
#property strict続いて、ソースコードの先頭でMQLAuth.mqhを呼び出し、先ほど保存した画像をリソースとして読み込みます。
リソースとして読み込むと、コンパイル時に画像ファイルがex4ファイル内に取り込まれるので、ex4を配布する際に画像ファイルを一緒に配布する必要はありません。
int OnInit() {
Auth_ShowBMPIMG("\\Include\\Images\\SYSFAClogo50.bmp", "SYSFAC_LOGO");
return(INIT_SUCCEEDED);
}OnInit内に上記の1行を追加してください。
引数は順に、先ほど画像データを入れた場所、任意のオブジェクト名です。細かい仕様はMQLAuth公式のリファレンスを参考にしてください。
void OnDeinit(const int reason) {
ObjectsDeleteAll(ChartID(), "SYSFAC_LOGO", EMPTY, EMPTY);
}このままだとチャートからEAを消してもラベルが残ってしまうので、OnDeinitでオブジェクトを消すようにしましょう。これで完成です。
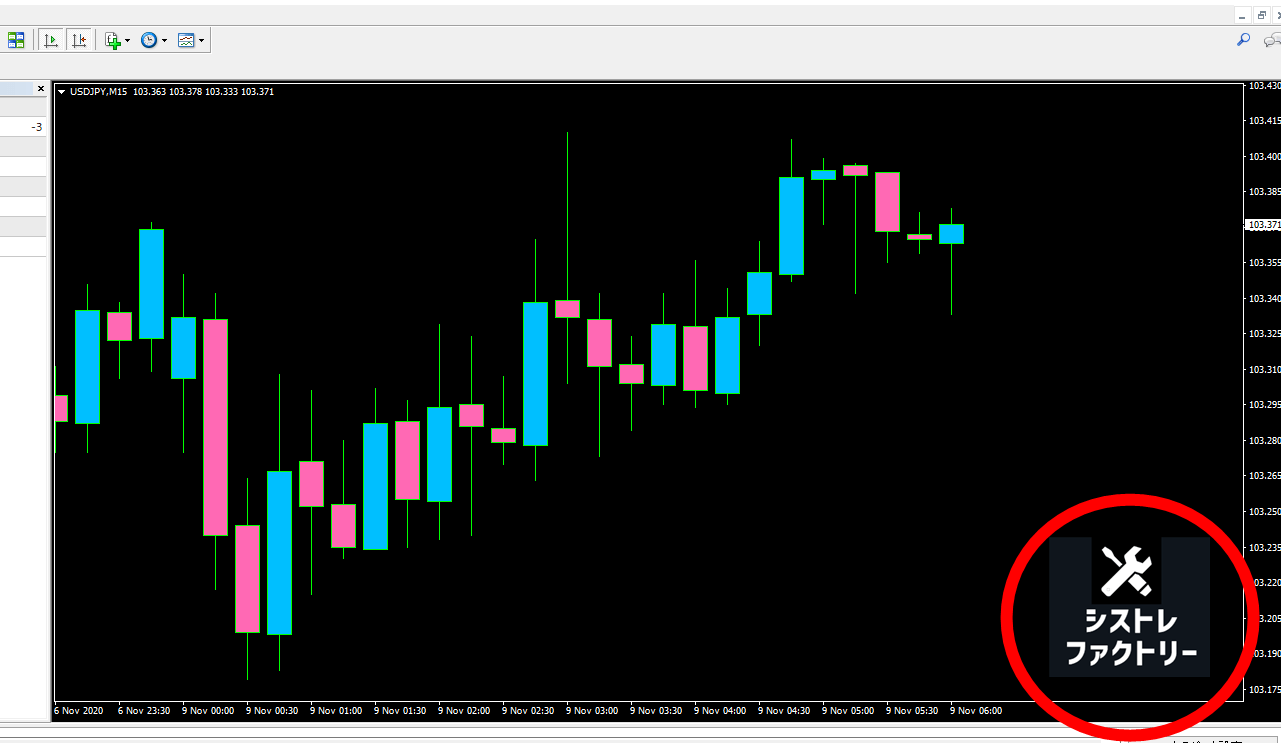
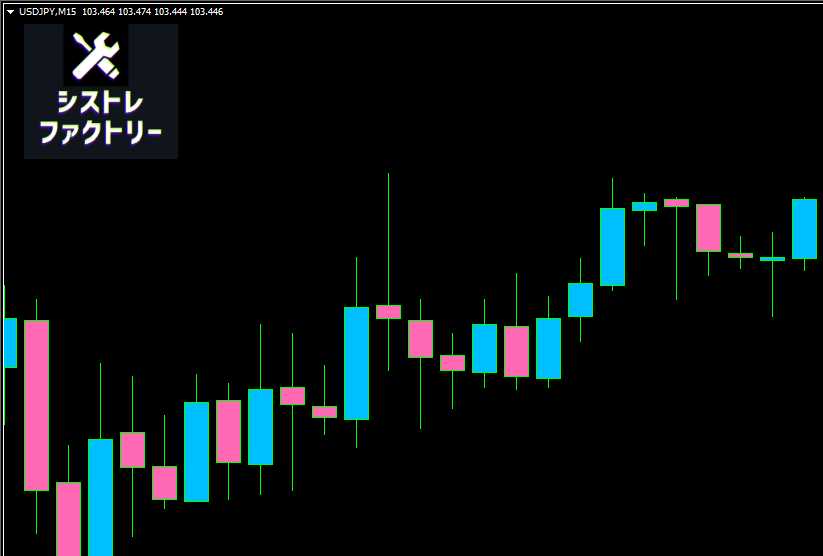
 この様に画像が表示できました
この様に画像が表示できました

今回作成したコード
//+------------------------------------------------------------------+
//| ©2020 MT4ツール製作【シストレファクトリー】 |
//| https://interactivebrokers.work/ |
//+------------------------------------------------------------------+
#include <MQLAuth.mqh>
#resource "\\Include\\Images\\SYSFAClogo50.bmp"
#property copyright "©2020 MT4ツール製作【シストレファクトリー】"
#property link "https://interactivebrokers.work/"
#property version "1.00"
#property strict
#property indicator_chart_window
//+------------------------------------------------------------------+
//| Custom indicator initialization function |
//+------------------------------------------------------------------+
int OnInit() {
Auth_ShowBMPIMG("\\Include\\Images\\SYSFAClogo50.bmp", "SYSFAC_LOGO");
return(INIT_SUCCEEDED);
}
//+------------------------------------------------------------------+
//| |
//+------------------------------------------------------------------+
void OnDeinit(const int reason) {
ObjectsDeleteAll(ChartID(), "SYSFAC_LOGO", EMPTY, EMPTY);
}
//+------------------------------------------------------------------+
//| Custom indicator iteration function |
//+------------------------------------------------------------------+
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[]) {
return(rates_total);
}