MT4に画像を表示

このテクニックを使うとインジケーターにロゴやリンク画像を表示させることが出来ます。これにより自分で開発したインジケーターの著作権をアピールすることも可能ですね。
さらにPayPal連携機能と組み合わせればここから課金するシステムも作れちゃいます。
ただしMT4はチャート上にこういった画像を表示させることに向いたソフトではありませんので、それなりの下準備が必要です。

JPG画像をPPM(Ascii)形式に変換する
MT4に画像を表示するためには表示させたい画像をRGB値のテキストデータに変換する必要があります。
そのため、こちらからまず変換ソフトであるIrfanView32をダウンロードします。
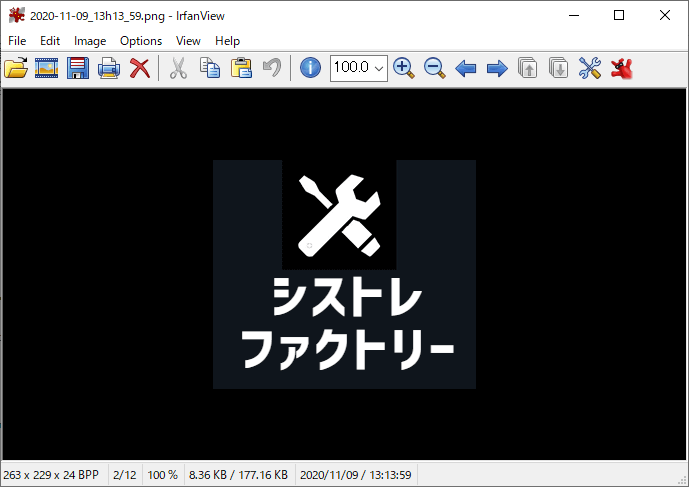
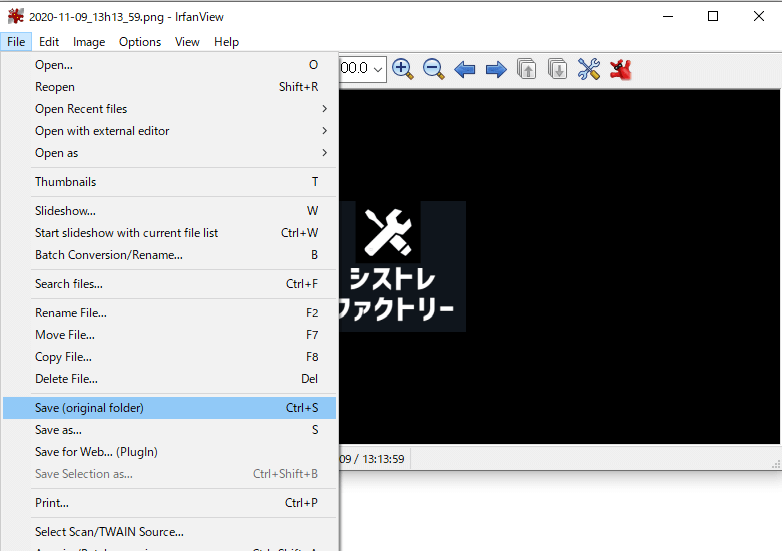
 まず左上の【File】メニューからMT4に表示したいファイルを開いておきます
まず左上の【File】メニューからMT4に表示したいファイルを開いておきます
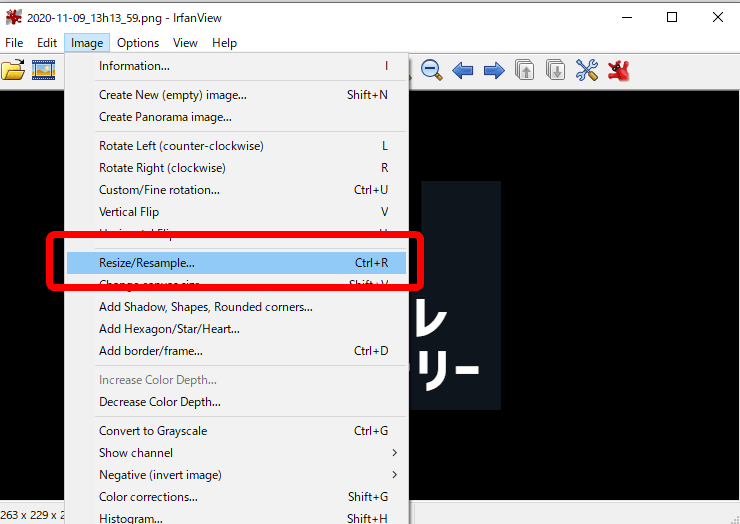
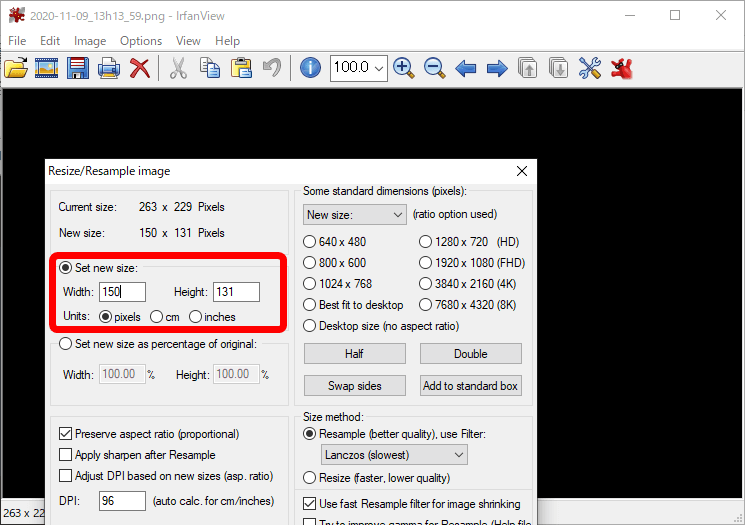
 負荷を減らすためにImageメニューの【Resize/Resample】で縮小します
負荷を減らすためにImageメニューの【Resize/Resample】で縮小します
 こちらからお好みのサイズに調整しておきます
こちらからお好みのサイズに調整しておきます
 Resizeしたら、こちらからSaveを選びます
Resizeしたら、こちらからSaveを選びます
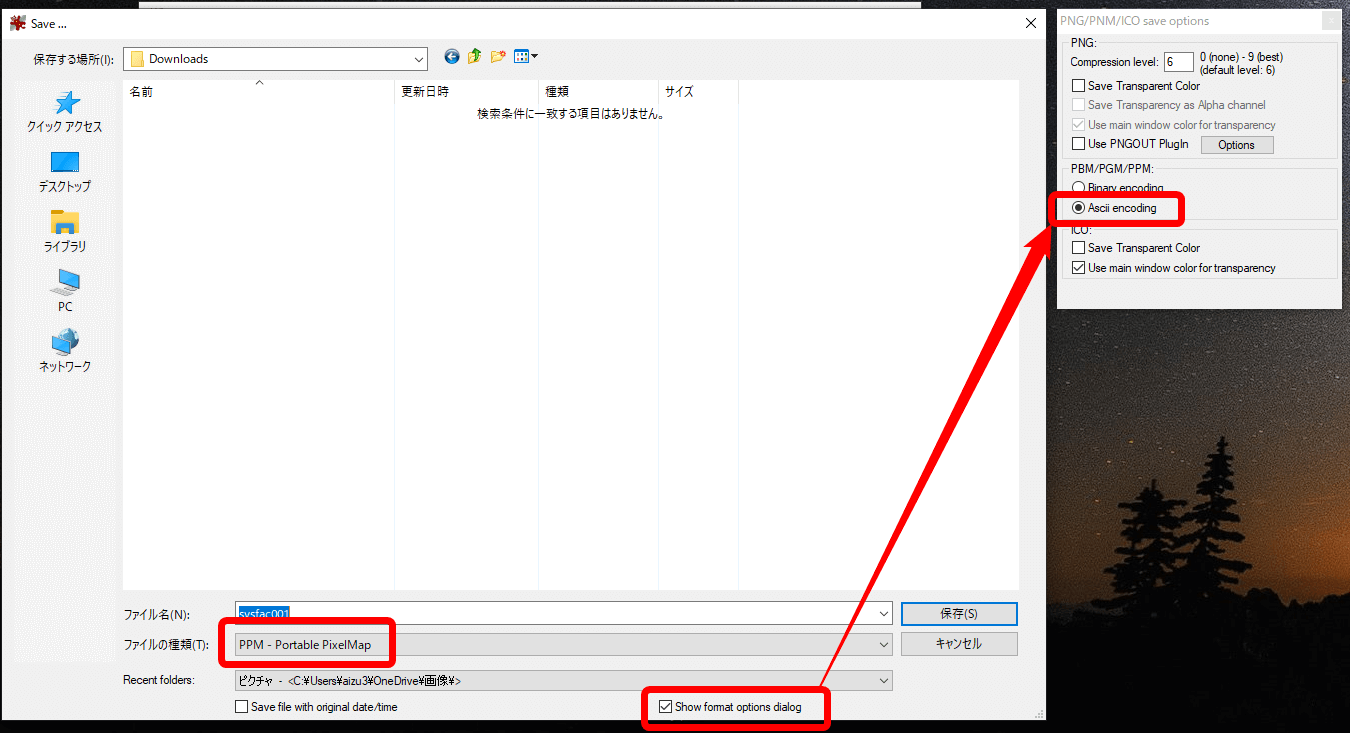
 ファイルの種類に【PPM】を、そして下の【Show options dialog】にチェックを入れて、右側にダイアログを表示させ、そこにある【Ascii encoding】にチェックを入れて保存します。
ファイルの種類に【PPM】を、そして下の【Show options dialog】にチェックを入れて、右側にダイアログを表示させ、そこにある【Ascii encoding】にチェックを入れて保存します。
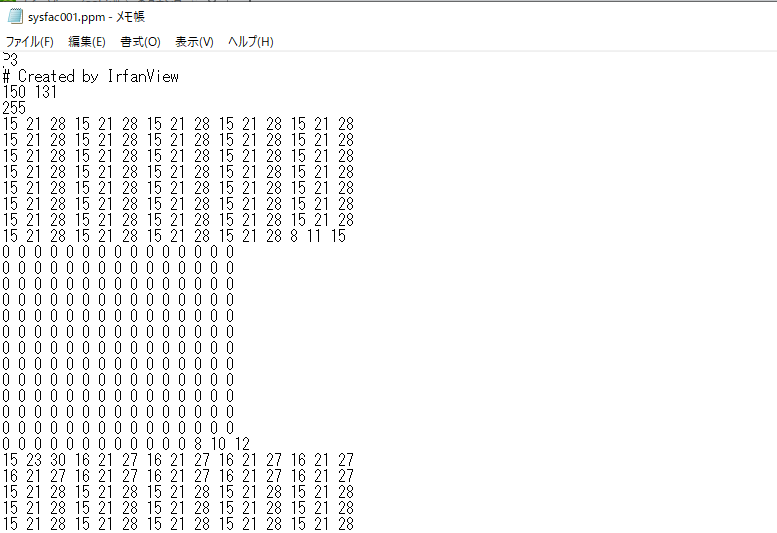
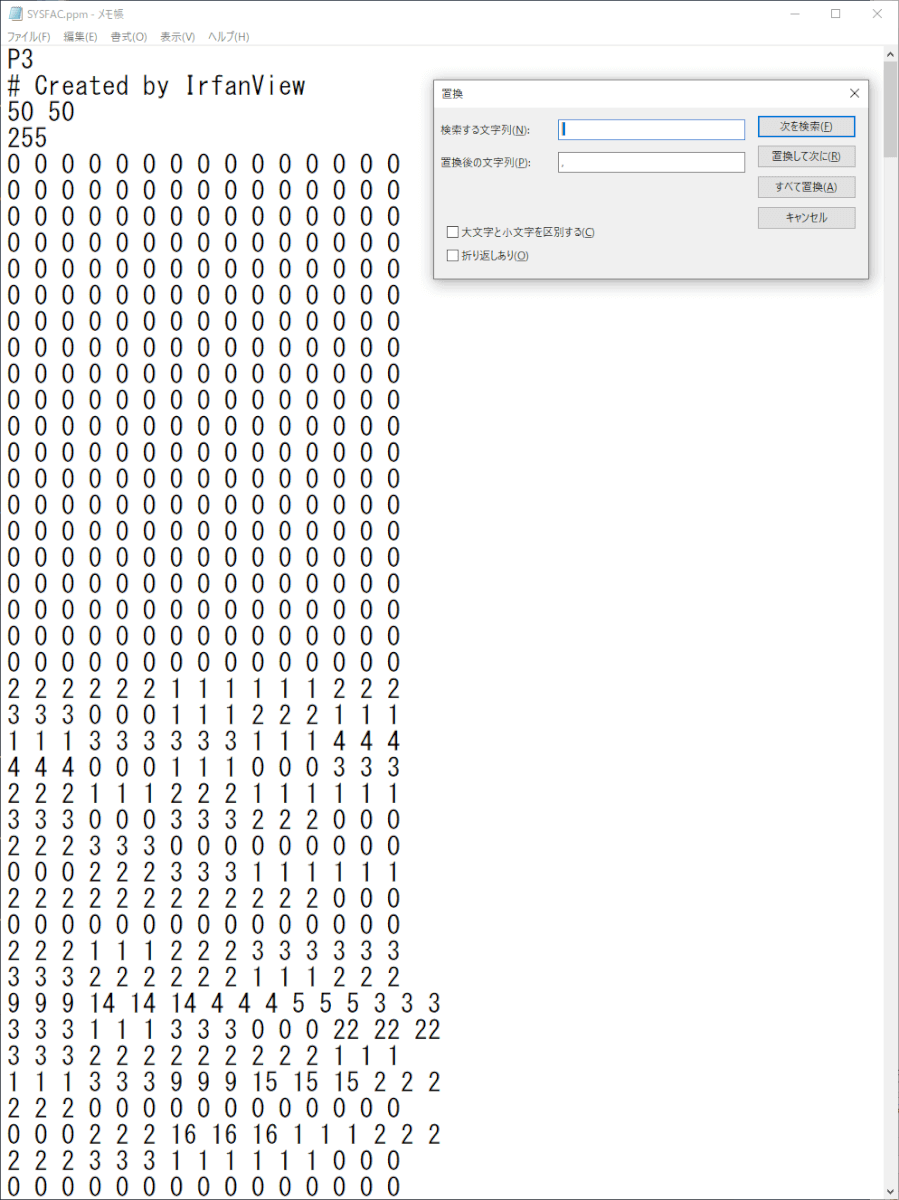
 保存したファイルをエディタで開くと、このようにテキスト化されていることがわかります。
保存したファイルをエディタで開くと、このようにテキスト化されていることがわかります。
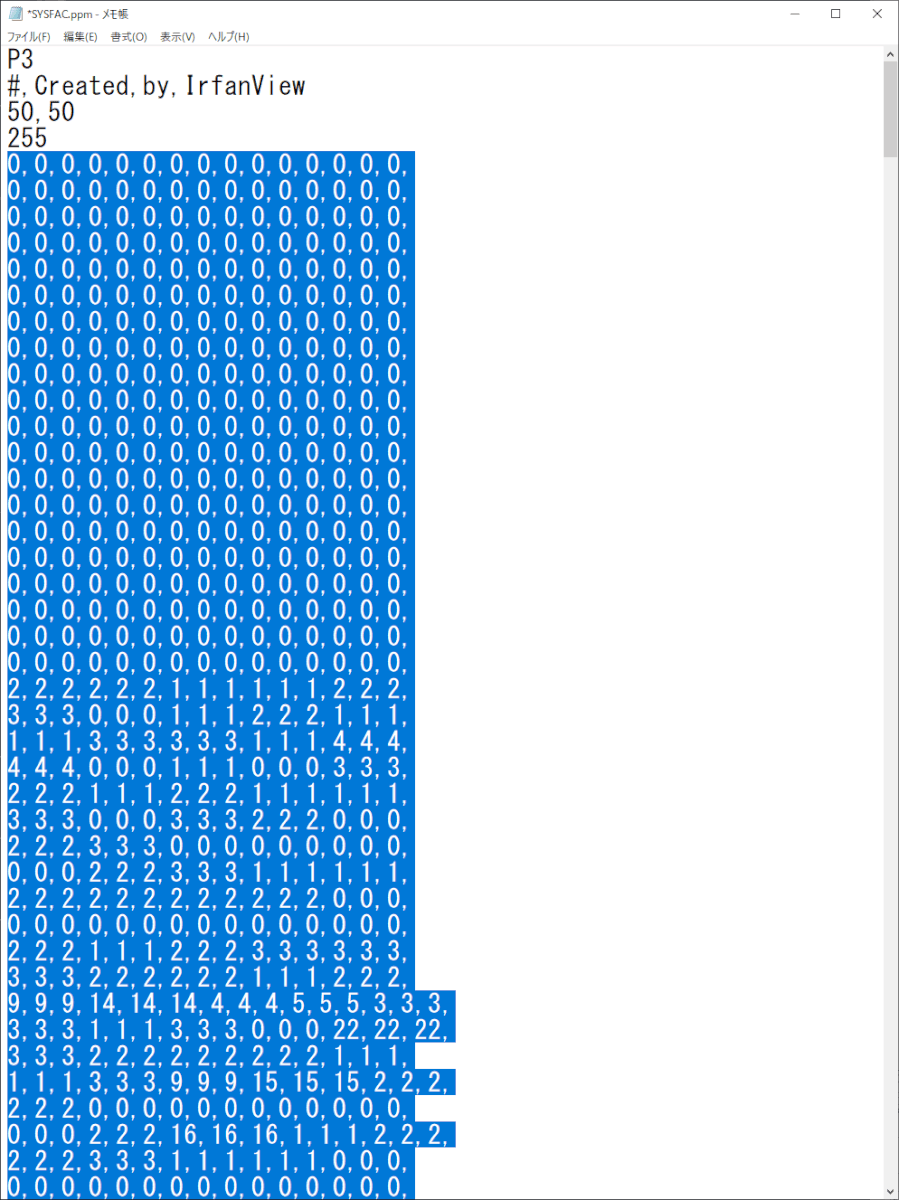
 続けて、エディタの置換機能を使って、半角スペースを全てコンマに置き換えます。(メモ帳の場合はメニュー画面の【編集】→【置換え】から変更が可能です)
続けて、エディタの置換機能を使って、半角スペースを全てコンマに置き換えます。(メモ帳の場合はメニュー画面の【編集】→【置換え】から変更が可能です)
 上から4行飛ばし、5行目から一番最後までのデータをコピーします。ちなみに3行目は画像の横画素数と縦画素数です。後ほどこの数字も必要になるので覚えておいてください。
上から4行飛ばし、5行目から一番最後までのデータをコピーします。ちなみに3行目は画像の横画素数と縦画素数です。後ほどこの数字も必要になるので覚えておいてください。
 int配列のグローバル変数を宣言し、そこに先ほどコピーした中身を貼り付けます。
int配列のグローバル変数を宣言し、そこに先ほどコピーした中身を貼り付けます。
あとは、ソースコードの先頭でMQLAuth.mqhを呼び出し
#include <MQLAuth.mqh>
#property copyright "©2020 MT4ツール製作【シストレファクトリー】"
#property link "https://interactivebrokers.work/"
#property version "1.00"
#property strict
OnInit内に以下の1行を追加してください。
int OnInit() {
Auth_ShowIMG(_logo, "SYSFAC_LOGO", 50, 50, 2); // この行を追加
return(INIT_SUCCEEDED);
}引数は順に、先ほど画像データを入れたint配列の変数名、任意のオブジェクト名、画像の横画素数、画像の縦画素数です。細かい仕様はMQLAuth公式のリファレンスを参考にしてください。
void OnDeinit(const int reason) {
ObjectsDeleteAll(ChartID(), "SYSFAC_LOGO", EMPTY, EMPTY);
}このままだとチャートからEAを消してもラベルが残ってしまうので、OnDeinitでオブジェクトを消すようにしましょう。これで完成です。
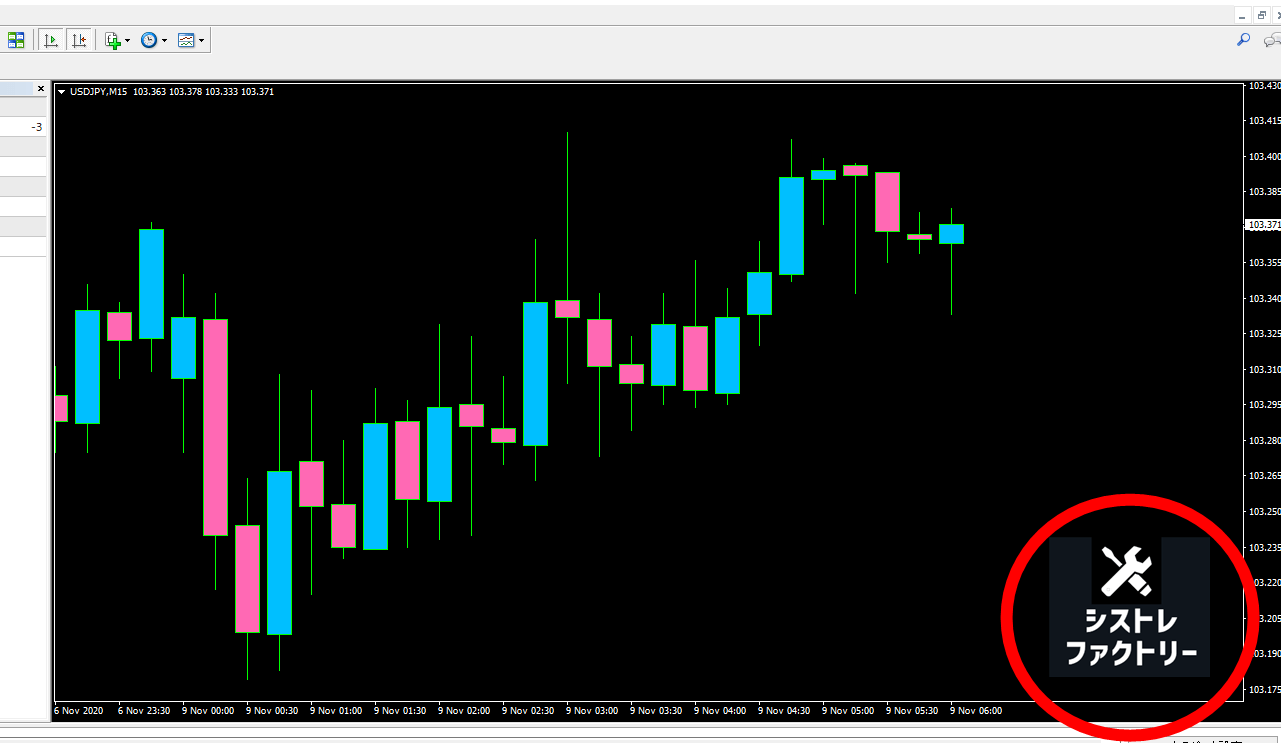
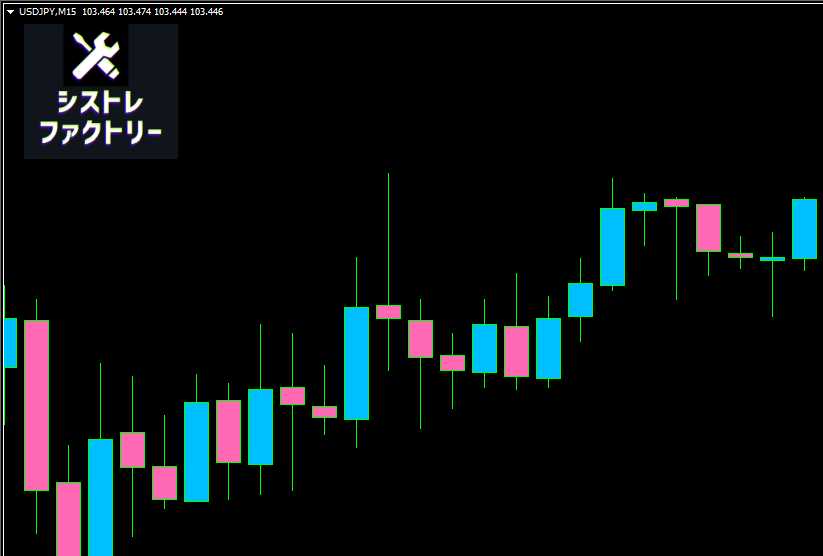
 この様に画像が表示できました
この様に画像が表示できました

今回作成したコード
//+------------------------------------------------------------------+
//| ©2020 MT4ツール製作【シストレファクトリー】 |
//| https://interactivebrokers.work/ |
//+------------------------------------------------------------------+
#include <MQLAuth.mqh>
#property copyright "©2020 MT4ツール製作【シストレファクトリー】"
#property link "https://interactivebrokers.work/"
#property version "1.00"
#property strict
#property indicator_chart_window
//+------------------------------------------------------------------+
//| Custom indicator initialization function |
//+------------------------------------------------------------------+
int OnInit() {
Auth_ShowIMG(_logo, "SYSFAC_LOGO", 50, 50, 2); // この行を追加
return(INIT_SUCCEEDED);
}
//+------------------------------------------------------------------+
//| |
//+------------------------------------------------------------------+
void OnDeinit(const int reason) {
ObjectsDeleteAll(ChartID(), "SYSFAC_LOGO", EMPTY, EMPTY);
}
//+------------------------------------------------------------------+
//| Custom indicator iteration function |
//+------------------------------------------------------------------+
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[]) {
return(rates_total);
}
//+------------------------------------------------------------------+
int _logo[] = {...(省略)};