yuki
今回はMT4のチャート上に文字を表示させて、そこをクリックするとブラウザが開く機能を搭載する方法のご説明です
カオチャイ
EA開発者様の利益に直結する大切な機能ですので複数回に分けてご説明していきますね
yuki
この機能は無料でご利用できますが、MQLAuth.mqhのバージョン1.03以上がインストールされている必要がございますので、まだ準備ができていない方は下記の記事を参考にしてくださいね!
カオチャイ
自分でつけるのが面倒くさいという方はシストレファクトリーのMQLAuth実装代行のサービスもご利用くださいね!

MQLAuthシステムを利用するための事前準備
MQLAuthを使うための準備
MQLAuthシステムを使う前提条件として「インジケーターをMT4の口座番号やパスワードで縛って管...
MT4からブラウザを開くとなにができる?
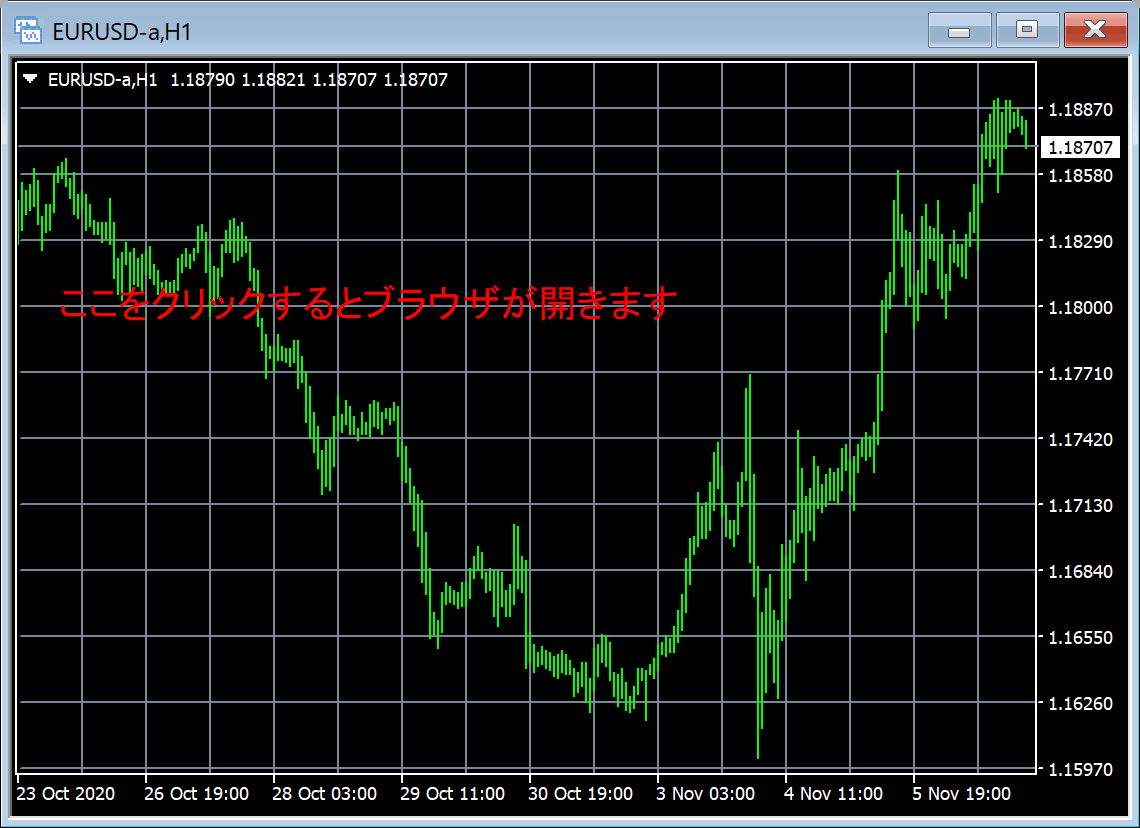
 上記はテスト用です。フォントや位置などは自由に変更できます
上記はテスト用です。フォントや位置などは自由に変更できます
今回の記事は、MT4からブラウザを開けるようにするコードの書き方です。MT4は古いソフトですので現在色々なソフトで当たり前の機能である【クリック】→【Chromeなどのブラウザが開く】といった簡単なことを行うのにもちょっとだけ手間がかかります。
それゆえにEAやインジケーターにこの機能を搭載しているのをほとんどみかけることはありません。
しかしこの機能を実装すると、例えば無料でEAを配布してチャートにURLを表示させて製品版ページに飛んでもらったり、アフィリエイトの広告ページを開くようにすればクリックしてもらうたびに報酬がもらえたり、IBのEAを配布している方でしたら、利用者に開設してもらう口座の案内も簡単にできますね。
yuki
応用次第ではインジケータを入れただけで広告を開くということもできます。そこから「広告のない有料版はこちら」みたいな案内の仕方も可能ですよ!
カオチャイ
また、無料EAを配布して利益が出た月に、メッセージを添えて有料版への案内URLを表示すると売れる率が2倍以上にあがるというデータもありますよ!
それではソースコードを書いていきましょう
yuki
今回はブラウザを開くための、一番基本的な実装方法を解説していきますね!
#include <MQLAuth.mqh>
#property copyright "©2020 MT4ツール製作【シストレファクトリー】"
#property link "https://interactivebrokers.work/"
#property version "1.00"
#property strictまずソースコードの先頭でMQLAuth.mqhを呼び出します。
int OnInit() {
// ここから追加
ObjectCreate("Object_Label", OBJ_LABEL, 0, 0, 0);
ObjectSet("Object_Label", OBJPROP_COLOR, clrWhite);
ObjectSet("Object_Label", OBJPROP_BACK, false);
ObjectSet("Object_Label", OBJPROP_SELECTABLE, true);
ObjectSet("Object_Label", OBJPROP_SELECTED, false);
ObjectSet("Object_Label", OBJPROP_HIDDEN, true);
ObjectSet("Object_Label", OBJPROP_FONTSIZE, 32);
ObjectSet("Object_Label", OBJPROP_CORNER, 0);
ObjectSet("Object_Label", OBJPROP_XDISTANCE, 20);
ObjectSet("Object_Label", OBJPROP_YDISTANCE, 110);
ObjectSetText("Object_Label", "ここをクリックするとブラウザが開きます", 14, "MS ゴシック", clrRed);
// ここまで
return(INIT_SUCCEEDED);
}
ラベルを用意します。MQLでラベルを表示させるのは設定項目が多いので面倒ですね。
// ここから追加
void OnChartEvent(const int id,
const long &lparam,
const double &dparam,
const string &sparam) {
}
// ここまでOnChartEvent()を追加します。
void OnChartEvent(const int id,
const long &lparam,
const double &dparam,
const string &sparam) {
// ここから追加
if(id == CHARTEVENT_OBJECT_CLICK) {
if(sparam == "Object_Label")
Auth_OpenURL("https://mql-auth.com/");
}
// ここまで
}クリックイベントを追加します。”Object_Label”という名前のオブジェクトをクリックしたら、Auth_OpenURL関数の引数に指定したURLをブラウザで開くようにします。
void OnDeinit(const int reason) {
ObjectsDeleteAll(ChartID(), "Object_Label", EMPTY, EMPTY);
}このままだとチャートからEAを消してもラベルが残ってしまうので、OnDeinitでオブジェクトを消すようにしましょう。これだけで完成です。
今回作成したコード
//+------------------------------------------------------------------+
//| OneDayAuth.mq4 |
//| ©2020 MT4ツール製作【シストレファクトリー】 |
//| https://interactivebrokers.work/ |
//+------------------------------------------------------------------+
#include <MQLAuth.mqh>
#property copyright "Copyright 2020, Jini Ltd."
#property link "https://mql-auth.com/"
#property version "1.00"
#property strict
#property indicator_chart_window
//+------------------------------------------------------------------+
//| Custom indicator initialization function |
//+------------------------------------------------------------------+
int OnInit() {
ObjectCreate("Object_Label", OBJ_LABEL, 0, 0, 0);
ObjectSet("Object_Label", OBJPROP_COLOR, clrWhite);
ObjectSet("Object_Label", OBJPROP_BACK, false);
ObjectSet("Object_Label", OBJPROP_SELECTABLE, true);
ObjectSet("Object_Label", OBJPROP_SELECTED, false);
ObjectSet("Object_Label", OBJPROP_HIDDEN, true);
ObjectSet("Object_Label", OBJPROP_FONTSIZE, 32);
ObjectSet("Object_Label", OBJPROP_CORNER, 0);
ObjectSet("Object_Label", OBJPROP_XDISTANCE, 20);
ObjectSet("Object_Label", OBJPROP_YDISTANCE, 110);
ObjectSetText("Object_Label", "ここをクリックするとブラウザが開きます", 14, "MS ゴシック", clrRed);
return(INIT_SUCCEEDED);
}
//+------------------------------------------------------------------+
//| |
//+------------------------------------------------------------------+
void OnDeinit(const int reason) {
ObjectsDeleteAll(ChartID(), "MQLAuth_LOGO", EMPTY, EMPTY);
}
//+------------------------------------------------------------------+
//| Custom indicator iteration function |
//+------------------------------------------------------------------+
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[]) {
return(rates_total);
}
//+------------------------------------------------------------------+
//| ChartEvent function |
//+------------------------------------------------------------------+
void OnChartEvent(const int id,
const long &lparam,
const double &dparam,
const string &sparam) {
if(id == CHARTEVENT_OBJECT_CLICK) {
if(sparam == "Object_Label")
bool result = Auth_OpenURL("https://mql-auth.com");
}
}
//+------------------------------------------------------------------+
カオチャイ
Auth_OpenURL関数を使うだけでMQLからブラウザを開くことができます。これは便利ですね!
インジケーターのカスタマイズ色々

【MQLコード解説】EA・インジケーターのカスタマイズ【体験版・LINE通知】EAやインジケーターに口座番号認証を実装する方法を紹介しています。
認証システムにはMQLAuthを利用して解説していきます。...
ダウンロードでそのまま使えるコード集

【コピペでOK】RSIのEAに口座認証や一括メッセージ機能を実装してみました
https://interactivebrokers.work/start_mqlauth/
個人でEAを販売する際につけてお...

【コピペでOK】MT4のチャートから飛ばすURLをソースコードを編集せずに、MQLAuthの管理画面から変えられるようにする
https://interactivebrokers.work/start_mqlauth/
メッセージのURL変更を簡単に
...

【コピペでOK】バイナリーオプションサインツールに体験版機能を機能を実装してみました
https://interactivebrokers.work/start_mqlauth/
体験版機能付きのBO用サインツー...
おすすめ参考記事

配布したEA利用者のMT4にメッセージを一斉配信する方法
https://interactivebrokers.work/start_mqlauth/
一斉送信機能で確実な宣伝が可能に...

MQLAuthシステムを利用するための事前準備
MQLAuthを使うための準備
MQLAuthシステムを使う前提条件として「インジケーターをMT4の口座番号やパスワードで縛って管...

EAアップデート時に自動でMT4のアラートを表示する機能を追加する
https://interactivebrokers.work/start_mqlauth/
アップデートのお知らせとは?
...

バイナリーオプションのインジケーターに口座認証を実装する方法
https://interactivebrokers.work/start_mqlauth/
口座番号認証はパスワードよりも安...